I’m not sure if I forgot about this or if this is totally news to me but early this year, Safari added a non-standard switch attribute to input1 and it gives us native, toggleable switches!
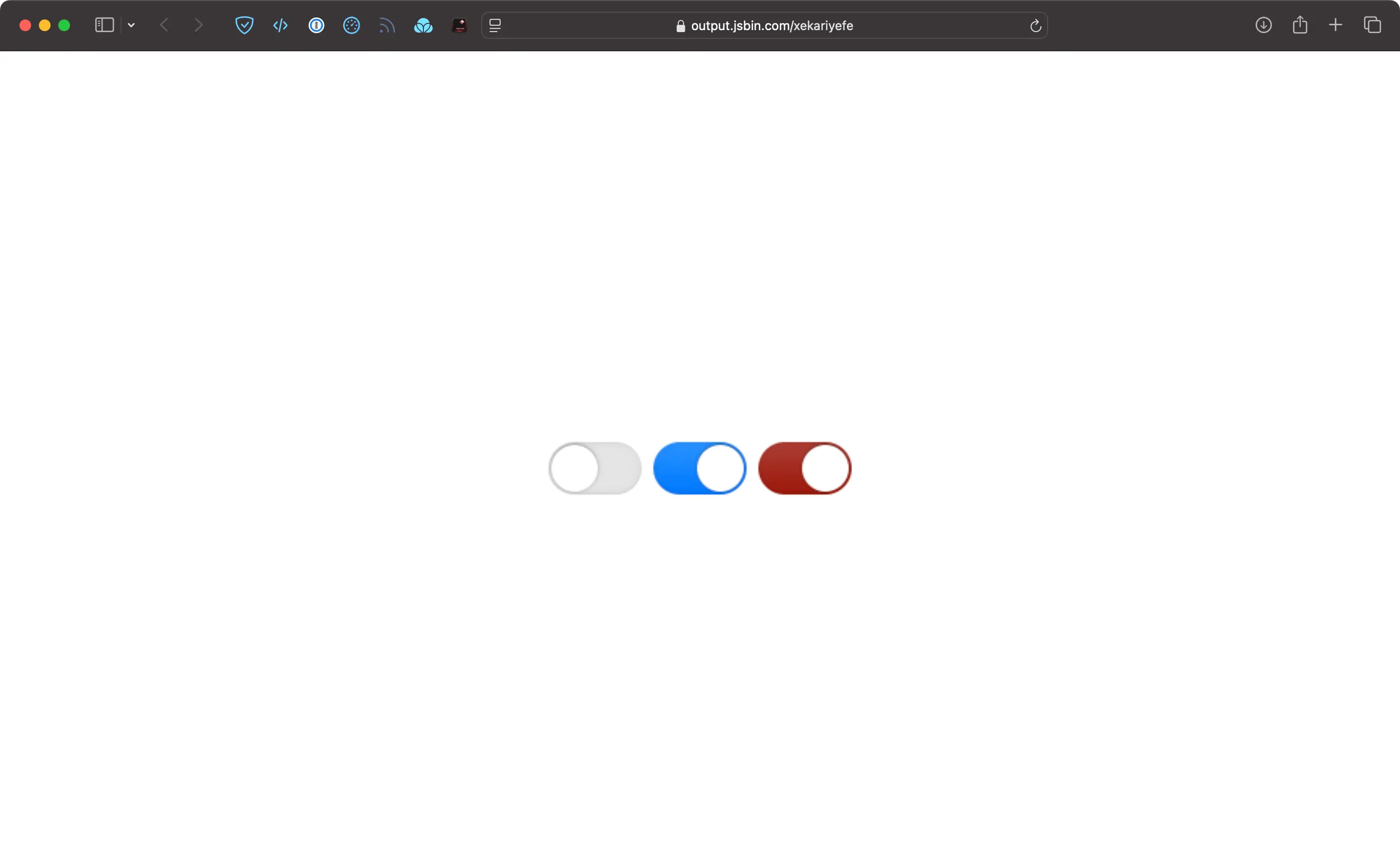
<input type="checkbox" switch>
<input type="checkbox" switch checked>
<input type="checkbox" switch checked style="accent-color: firebrick">
gives us:

But hold your horses—non-standard 😔. I couldn’t even find traces of it in MDN docs for checkbox or caniuse.com at the time of writing this. It’s a bit of a surprise to be honest, because I thought browser makers were quite aligned on following a standards process these days and that the standards process wouldn’t result in such seemingly premature availabilities. I’m probably gonna pore over the GitHub discussions later to see how this shaped up.
I do hope this matures to be in the standards track in the near future. Though, I’m not sure if a switch attribute for type="checkbox" is the right way? While it functionally seems like a checkbox and while a good chunk of implementations in the wild uses a checkbox under the hood to get all those free accessibility wins, for some reason, I always imagined it’d be type="toggle" or type="switch" instead.